2022/05/03
ウェブアクセシビリティとは? 取り組みレベルチェックとガイドライン
本ページはプロモーションが含まれています
近年頻繁に耳にするようになった「ウェブアクセシビリティ」の義務化。もともと公的機関のホームページなどが対象でしたが、障害者差別解消法が改正されたことで、民間企業のホームページへの義務化も進められています。ウェブアクセシビリティの基本と取り組み方、関連するガイドライン等をご紹介します。

ウェブアクセシビリティが民間企業でも義務化へ! 基本の考え方
最近、話題になることが増えた「ウェブアクセシビリティ」。もともと公的機関に対して義務化された取り組みでした。しかし、障害者差別解消法が改正されたことで、その公布日である2021年6月4日から起算して3年以内に、民間企業でも義務化されることとなりました。
ただ、「ウェブ」という言葉からインターネットやウェブサイトに関連するものであることは分かるものの、「具体的に何をどうするのかは分からない」という方は多いのではないでしょうか。
そこで今回は、総務省の資料をもとにウェブアクセシビリティの基本を見ていきましょう。

ウェブアクセシビリティとは? その目的と手段
そもそもウェブアクセシビリティとは、どのような概念なのでしょうか。
総務省の資料「公的機関に求められるホームページ等のアクセシビリティ対応」によれば、ウェブアクセシビリティとは「高齢者や障害者を含め、誰もがホームページ等で提供される情報や機能を支障なく利用できること」です。
現在、多くの情報がインターネットを通じてやりとりされています。公的サービスの情報、施設の利用方法や場所、企業の事業内容、新商品、サービスや採用の情報などの発信や取得、さまざまな手続きなど、多くのことがインターネット上でできるようになりました。ときには、災害への対応に関する緊急性の高い情報などがインターネット上でやりとりされていることもあります。
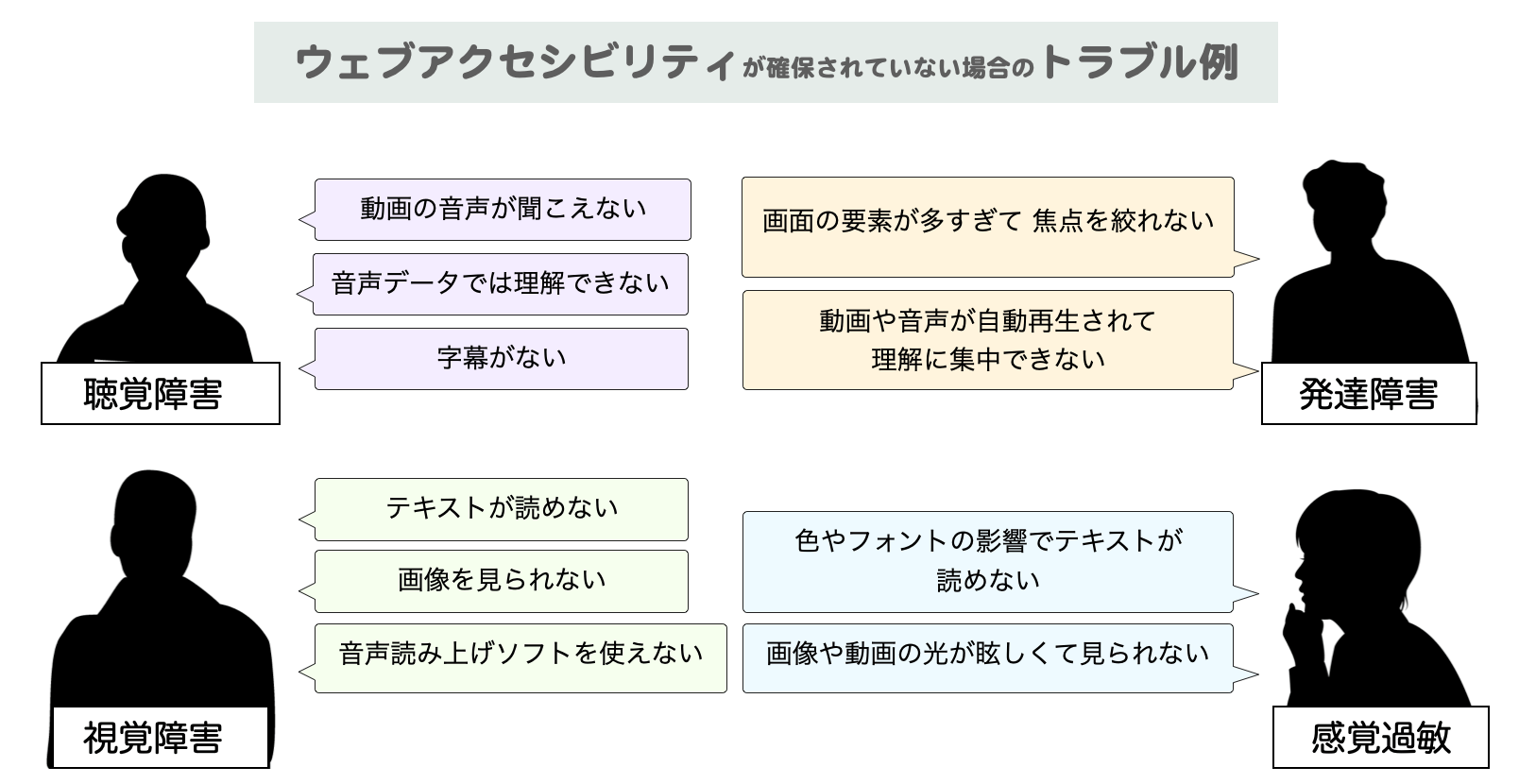
しかし、こうした情報のほとんどはディスプレイ上の「文字を読む」「画像を見る」ことを閲覧者に求めています。もし視覚障害や読字障害で文字を読めなかったり、色の知覚や形状によって認識しにくいものがあったりするなどの特性を持つ方が閲覧者となった場合、そうした方々は適切な情報を得ることができない可能性が高いものです。
たとえば、LP(ランディングページ)のような画像主体で構成されたウェブページ、文字情報のない地図画像なども、音声読み上げソフトが使えず、視覚障害者にとって情報を得られるものではなくなってしまうでしょう。
近年は動画での情報発信も増えましたが、動画の内容が映像と音声のみである場合、聴覚障害をもつ方は十分な情報を取得できません。
このように、適切なタイミングで適切な情報を得られないと、最悪の場合、生命の危機に直面することさえあり得ます。

インターネット上にある情報を誰もが利用できるようにするには、視覚障害者等が読み上げソフトを使えるようなサイトづくりを行う、動画に字幕をつける、マウス操作が難しい人でも操作しやすいようキーボードのみでの操作も可能にするといった対策が求められます。
こうしたウェブアクセシビリティ向上のための手段を規定したのが、「JIS X 8341-3」(ウェブコンテンツのアクセシビリティに関する規格)です。
現在、「ウェブアクセシビリティ診断」等の名称で機関や企業がもつウェブサイトのアクセシビリティを検証・分析するサービスが展開されています。それらの検証・診断も、基本的にこのJIS X 8341-3に基づくものです。
義務化の根拠となる法律
ウェブアクセシビリティの義務化の根拠となっている法律のうち、もっとも重要なのが「障害を理由とする差別の解消の推進に関する法律(障害者差別解消法)」です。2021年5月には民間企業による障害者への合理的配慮提供を努力義務から義務にする改正が行われました。
また、障害者の自立や社会参加支援等、基本的な部分を定めた法律である「障害者基本法」にも、障害者の情報取得や利用に関することが記されています。
<ウェブアクセシビリティ確保の根拠となる法律>
| 法律の名称 | 関連項目 |
| 障害者基本法 | 第3条の3
全ての障害者にとって情報の取得又は利用のための手段についての選択の機会の拡大が図られるよう定める |
| 障害者差別解消法 | 第7条、第8条
それぞれの障害者に対して、その状況に応じて個別に実施される合理的配慮の提供について定める 第5条 不特定の障害者を対象に、事前に改善措置を図る環境の整備について定める |
障害者差別解消法の改正に伴う合理的配慮提供の義務は、障害者雇用においては障害をもつ従業員への合理的配慮という文脈で捉えられます。しかし、合理的配慮の提供は自社の従業員が対象となるだけでなく、障害をもつ顧客やサービスの利用者なども対象です。
同時に、これから利用する不特定の方々にも情報を利用しやすいものとすることも、障害者差別解消法 第5条の「環境の整備」に該当します。
ウェブアクセシビリティの確保では、そうした広い範囲で高齢者や障害をもつ方々にとってのアクセシビリティを高めることを求めているのです。
日本の民間企業の約9割が自社サイトあり、ウェブアクセシビリティへの対応は4.6%
総務省の「令和2年通信利用動向調査報告書(企業編)」によれば、インターネットを利用している企業の割合は99.5%です。自社のホームページを解説している企業も90.1%となっており、前年から0.4ポイント増えました。
一方で、同調査における「ホームページのJIS規格への準拠の状況」では、企業のホームページがJIS V 8341-3:2016に準拠している企業は、わずか4.6%。規格を満たしていないものの今後アクセシビリティ改善に向けた取り組みを行うと答えた企業と合わせても、全体の約4割にとどまっています。
ウェブアクセシビリティの義務化に向けて、多くの企業でよりいっそうの取り組みが求められているといえるでしょう。
【参考】
総務省「令和2年 通信利用動向調査(企業編)」
総務省「公的機関に求められるホームページ等のアクセシビリティ対応」
ウェブアクセシビリティの取組みレベルをチェック!

自社サイトのウェブアクセシビリティが、現時点で求められる基準に達している事業所はまだ多くありません。しかし、民間企業での義務化が進められるにあたり、ウェブアクセシビリティに対する取り組みは必須のものとなります。
ウェブアクセシビリティを高める具体的な手段は、数多く見られます。最初からそれらの全てを実現することは困難でしょう。あれもこれもと思いつくままに進めると自社サイトの構造や見た目の一貫性が損なわれ、閲覧者が混乱させてしまうこともあるかもしれません。
取り組みを効果的に進めるためにも、具体的な対処をする前に、現時点でどれくらい取り組みを進められているか、何に取り組む必要があるのかといった全体像をつかんでおくことが大切です。
早速、以下の表で現在の取り組みレベルをチェックしてみてください。
<自社サイトのウェブアクセシビリティ向上の取り組みチェック>
※総務省「公的機関に求められるホームページ等のアクセシビリティ対応」を参考に作成
| 項目 | チェック |
| ウェブアクセシビリティ対応の対象となるコンテンツを把握している | □ |
| ウェブアクセシビリティ確保のためのガイドラインを策定している | □ |
| ウェブアクセシビリティ確保のためのガイドラインを公開している | □ |
| 従業員を対象に過去3年以内にウェブアクセシビリティに関する研修を実施している | □ |
| 過去3年以内に、公開しているウェブページのアクセシビリティの改善に取り組んだ | □ |
| 過去3年以内に、アクセシビリティに関する取組内容について取組確認や評価表による確認を行った | □ |
| 過去3年以内に、アクセシビリティの実現内容について、最新のJIS X 8341-3に基づく試験による確認を行った | □ |
| ウェブアクセシビリティに関して、利用者の意見収集を行っている | □ |
JIS X 8341-3に基づく簡易的な評価ツールは、「miChecker(エムアイチェッカー)」が利用されています。チェック対象とするウェブページで明らかに問題がある箇所を特定するとともに、問題があるかどうか確認すべき箇所の指摘や関連するJIS X 8341-3の情報を提供する機能もあるツールです。新たにウェブページを作成する場合や、定期的に簡易チェックを行うときなどに便利でしょう。
現在公開しているウェブページがJIS X 8341-3に準拠しているかどうか、準拠していない箇所をどのように改善すればよいのかなどを細かく検証、分析、助言するサービスもあります。たとえば、BIPROGYチャレンジド株式会社(元NULアクセシビリティ株式会社)のウェブアクセシビリティ検査事業です。同社では障害をもつ方がアクセシビリティの検証・分析・助言を行っていますので、より利用者目線での評価・提案が受けられます。
【参考】
総務省「公的機関に求められるホームページ等のアクセシビリティ対応」
BIPROGYチャレンジド株式会社
ウェブアクセシビリティの理解・実践に役立つガイドライン等
最後に、ウェブアクセシビリティ確保に向けて、ぜひチェックしておきたい規格やガイドライン等をご紹介します。
まずは日本における最も重要なウェブアクセシビリティの基準となるJIS X 8341-3の2016年版である「JIS X 8341-3:2016」、次に公的機関が出している各種ガイドラインです。
JIS X 8341-3:2016の概要
JIS規格では、知覚可能、操作可能、理解可能、堅牢の4つの原則があります。それぞれに含まれる各規定に関するガイドラインは以下のとおりです。
<JIS X 8341-3:2016におけるウェブアクセシビリティの規定>
| 知覚可能の原則 | 代替テキストのガイドライン |
| 時間依存メディアのガイドライン | |
| 適応可能のガイドライン | |
| 判別可能のガイドライン | |
| 操作可能の原則 | キーボード操作可能のガイドライン |
| 十分な時間のガイドライン | |
| 発作の防止のガイドライン | |
| ナビゲーション可能のガイドライン | |
| 理解可能の原則 | 読みやすさのガイドライン |
| 予測可能のガイドライン | |
| 入力支援のガイドライン | |
| 堅牢(Robust)の原則 | 互換性のガイドライン |
出典:JIS X 8341-3:2016 解説|ウェブアクセシビリティ基盤委員会
各項目では、たとえば次のようなことが規定されています。
<知覚可能の原則の例>
- テキスト以外のコンテンツに代替テキストを設定する
- 音声や映像を自動再生しないようにする
- 収録済みの音声や映像といった時間依存メディアに字幕をつける
- 映像などに音声解説又は代替コンテンツを用意する
- 分かりやすい順序で見られるようにする
- 色覚障害があっても判別できる色の組み合わせを使う
<操作可能の原則の例>
- キーボードだけで操作できる
- 操作タイミングの調整が可能である
- 閃光や点滅は3回又はしきい値以下にする(光感受性てんかんの防止)
- ブロックスキップができるようにする
<理解可能の原則の例>
- ウェブページのデフォルトの自然言語がどの言語か、プログラムによって解釈できる
- ウェブページの表示や挙動を予測可能にする
- 入力エラーが自動的に検出された場合に、エラー箇所が特定され利用者にテキストで説明している
- 利用者による入力が必要な部分にラベル又は説明文が提供されている
各項目にはA〜AAAのレベルが設定されています。まずはAレベルの達成を目指し、順次AAレベルへの対応を進めていくという手順で取り組むとよいでしょう。
具体的な規格とその考え方については、本記事末にあるリンク一覧の「WCAG 2.1 解説書」をご覧ください。
ウェブアクセシビリティに関する各種ガイドライン
また、関連する各種ガイドラインの名称と主な内容は以下のとおりです。これから対策を進めていく中で、適宜確認していきましょう。
<ウェブアクセシビリティに関連するガイドライン等>
| 名称 | 主な内容 |
| みんなの公共サイト運用ガイドライン(2016年版) | 公的機関のホームページ等のウェブアクセシビリティ確保のために作成されたもの。アクセシビリティ確保が求められる背景、取組項目、手順、考え方などを解説。 |
| ウェブアクセシビリティ方針策定ガイドライン | ウェブアクセシビリティ方針を策定する際、文書に明記すべき事項を解説したもの。 |
| ウェブコンテンツのJIS X 8341-3:2016 対応度表記ガイドライン | 『JIS X 8341-3:2016』への対応表記として「準拠」「一部準拠」「配慮」を表記する場合の基準、表記方法を解説したもの。 |
| JIS X 8341-3:2016 対応発注ガイドライン | 『JIS X 8341-3:2016』に対応させることを要件として発注する際に、調達仕様書、提案依頼書(RFP)などの書面に明記すべき事項を解説したもの。 |
| ウェブアクセシビリティへの取組み | ウェブアクセシビリティの概要、配慮したホームページの作り方のポイント、取組支援サイトなど、ウェブアクセシビリティの基本を解説したもの。ガイドライン、ツール等へのリンク多数あり。 |
いずれのガイドライン等も本記事末のリンク一覧に掲載していますので、お役立てください。
多様化に応じた情報発信へ
多様化が進む社会の中で、どのような特性をもつ方でも必要な情報にアクセスできる環境の構築が求められています。それには施設のバリアフリー化や点字、手話を活用できるだけでなく、自宅や手元のスマートフォンからインターネットで情報をやりとりすることも含まれます。
より使いやすく役立つサイトを目指し、チェックツールや支援サービスなどを活用ながらウェブアクセシビリティの確保・維持・向上に努めていきましょう。
【ウェブアクセシビリティに関するリンク一覧】
- 総務省
- ウェブアクセシビリティ基盤委員会
- 情報通信研究機構(NICT)